ONPAGE WP 15: Tạo trình diễn Slide ảnh WordPress với Plugin Meta Slider
Trình diễn Slide Ảnh là một trong những hiệu ứng Jquerry đẹp mắt không thể thiếu cho một website. Với một Slide ảnh độc đáo, Không chỉ là vấn đề chuyển tải thông điệp nóng tới người dùng. Mà website của bạn cũng sẽ trở nên sinh động hơn bao giờ hết. Lột bỏ hoàn toàn vẻ cứng nhắc bên ngoài cho website WordPress của bạn. Ở bài viết này, SEOCAM sẽ hướng dẫn cho các bạn cách tạo một trình diễn Slide Ảnh cho WordPress với Plugin Meta Slider.

Plugin Meta Slider là một trong những Plugin hàng đầu trong việc cho phép bạn tạo ra các trình diễn ảnh Slide chuyên nghiệp với nhiều hiệu ứng chuyển cảnh đẹp mắt từ nhẹ dịu đến nhộn nhịp… Với Plugin này, Website của bạn sẽ khoác lên mình một vẻ mặt sáng sủa, linh hoạt và năng động hơn bao giờ hết!.
Plugin Meta Slider – Tạo trình diễn Slide ảnh cho WordPress
Để cài đặt Plugin này, Bạn vào phần Gói mở Rộng -> Cài Plugin mới -> Nhập vào ô tìm kiếm với từ khóa là “Meta Slider”. Lưu ý rằng có rất nhiều phiên bản nhái với Meta Slider. Bạn hãy chọn đúng cái cần cài nhé (ở đây bạn nên chú ý đến phần số lượng download, download càng nhiều thì càng chuẩn).

Sau khi cài đặt, Mặc định Plugin sẽ được kích hoạt ngay lập tức. Bây giờ bạn chỉ việc sử dụng Plugin cho hợp lý là ok.
1. Tạo mới 1 Trình diễn Slide Ảnh
Để tạo mới 1 Trình diễn Slide ảnh bạn có thể vào phần quản trị của WordPress -> Meta Slider

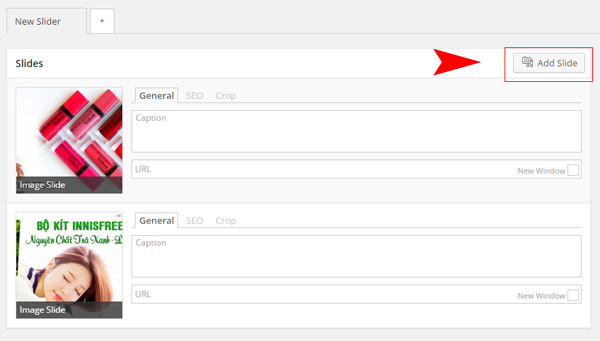
Khi vào trang quản trị của Meta Slider. Bạn sẽ thấy 2 phần chính. Ở bên trái (khung lớn) là nơi cho phép bạn thêm bớt các hình ảnh vào Slide (lưu ý: các hình ảnh cho vào Slide nên đúng 1 kích thước chuẩn bằng với kích thước của Slide)

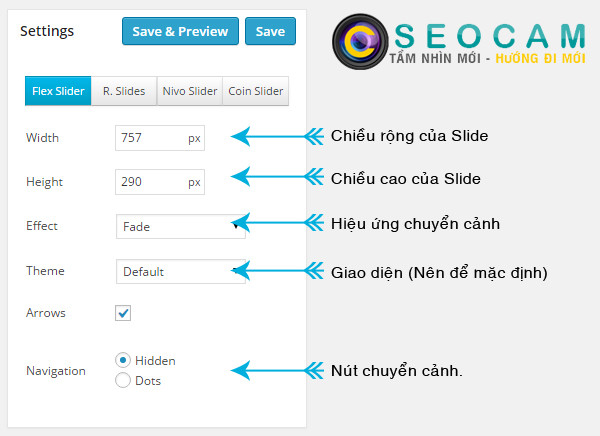
Phần bên trái là phần thiết lập các cấu hình cho Meta Slide. Giao diện khá thân thiện và dễ sử dụng

2. Chèn trình diễn Slide ảnh vào Website.
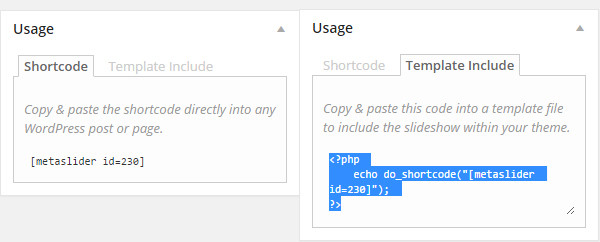
Tùy vào các vị trí khác nhau mà bạn muốn chèn. Quan trọng là bạn cần phải có được đoạn Code cho hiển thị Slider ảnh mà bạn vừa tạo. Tại phần Usage bạn có thể sử dụng mã code ở đây để gắn vào bất kỳ vị trí nào trên trang wordpress của bạn.
- Shortcode: Chèn Slide vào các vị trí của bài viết.
- Template Include: Chèn Slide ảnh vào các tệp tin HTML, PHP

Ở đây tôi muốn gắn Slider ảnh vào phần Header của Web. Vậy thì tôi cần coppy đoạn mã code PHP để sử dụng chèn trực tiếp vào file Head.php trong phần giao diện của Web. Chúc các bạn thành công!.
<?php
echo do_shortcode(“[metaslider id=230]”);
?>












Trả lời